01.01.1970
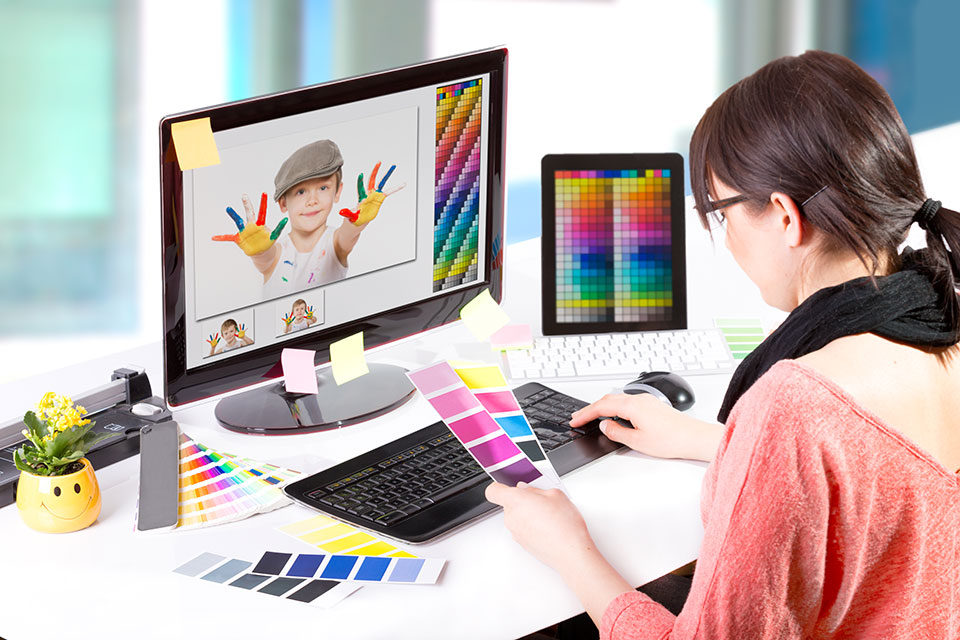
Мастерство веб-дизайна: от основ до 3D-графики
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще

















 «Хочешь знать тайну беззакония? Не любите, да не любимы будете…»
«Хочешь знать тайну беззакония? Не любите, да не любимы будете…»
 Средства от Fidentia и Sevich очень известны в сфере косметологии. Расскажем о преимуществах продуктов, а также о магазине, где их можно заказать.
Средства от Fidentia и Sevich очень известны в сфере косметологии. Расскажем о преимуществах продуктов, а также о магазине, где их можно заказать.
 Ученые случайно обнаружили необычное поведение растения под названием церопегия Сандерсона: оказалось, что цветок умеет привлекать в свою ловушку мушек-нахлебников, источая запах умирающих пчел, который привлекает этих насекомых. Подробнее о схеме такого хитрого обмана читайте далее.
Ученые случайно обнаружили необычное поведение растения под названием церопегия Сандерсона: оказалось, что цветок умеет привлекать в свою ловушку мушек-нахлебников, источая запах умирающих пчел, который привлекает этих насекомых. Подробнее о схеме такого хитрого обмана читайте далее.



